
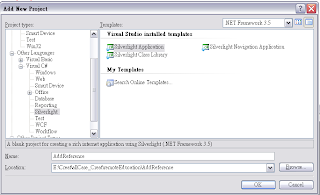
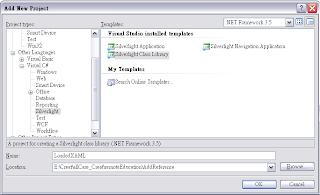
2、在相同的solution下,額外新增一個專案(Silverlight Class Library):

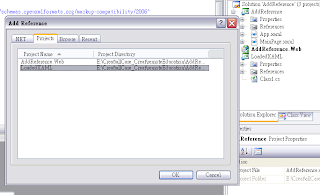
3、Project add reference,對主專案按下滑鼠右鍵,選擇「Add reference」,reference的對象則是先前新增的Project:

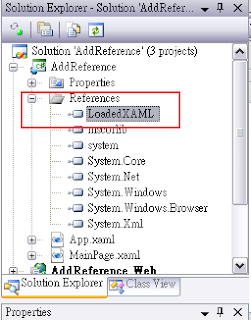
在主要專案找到「Reference」,會看見額外新增的專案已被加入

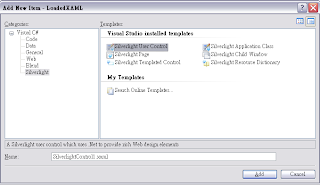
4、在額外新增的專案中加入xmal檔,並建立內容:

選擇「Silverlight User Control」並指定xmal檔名

新增的專案中,其新增的xmal檔內容如下
<UserControl x:Class="LoadedXAML.execAnimation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Loaded="whenLoaded">
<Grid.Resources>
<Storyboard x:Name="anima">
<DoubleAnimation Storyboard.TargetName="path1"
Storyboard.TargetProperty=
"(Rectangle.RenderTransform).X"
From="0" To="300" AutoReverse="true"
BeginTime="0:0:0"
Duration="0:0:2" RepeatBehavior="Forever"/>
</Storyboard>
</Grid.Resources>
<Grid>
<Rectangle x:Name="path1" Opacity=".65" Fill="orange"
Height="100" Width="100" RadiusX="10" RadiusY="10" >
<Rectangle.RenderTransform>
<TranslateTransform X="0"/>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>
</Grid>
</UserControl>
新增的xmal檔其.cs內容如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace LoadedXAML
{
public partial class execAnimation : UserControl
{
public execAnimation()
{
InitializeComponent();
}
private void whenLoaded(object sender, RoutedEventArgs e)
{
anima.Begin();
}
}
}
5、主xmal檔請加入一個Button元件:
<Button x:Name="Button_LOAD" Width="100" Height="60"
Content="Load" Click="doLoad" />
其.cs內容需加入「doLoad」function,程式內容如下:
private void doLoad(object sender, RoutedEventArgs e)
{
UserControl myCtrl = new LoadedXAML.execAnimation();
Grid myGrid = (Grid) this.FindName("LayoutRoot");
myGrid.Children.Add(myCtrl);
}
程式的兩個Project已建立連結,主Project在按下Button後將能夠取得先前新增的xmal檔內容。

沒有留言:
張貼留言