執行結果
下載原始檔
前一篇已將Puzzles中移動區塊的功能寫畢,接著我們加入「打散」的動作。
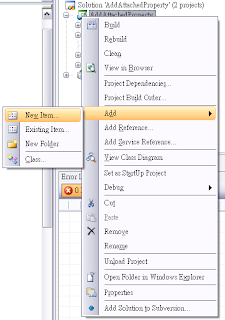
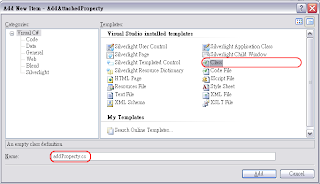
1.同前一篇的步驟新增一個類別,並命名為「shuffle」
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace ImageClip_Puzzles
{
public class shuffle
{
Random r = new Random();
public void randomMove(
imageBox[] ibArray,int[,] posArr,int count,
int imageSize,int gridWidth){
for (int i = 0; i < count; i++)
{
int moveValue = addMove();
int moveIndex = 0;
if (r.Next(0, 2) == 0)//do x
{
if (moveValue < 0) // '-'
{
if (ibArray[0].colIndex <= 0)
{
moveIndex = posArr[ibArray[0].rowIndex,
ibArray[0].colIndex + 1];
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex + 1] = 0;
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex] = moveIndex;
}
else
{
moveIndex = posArr[ibArray[0].rowIndex,
ibArray[0].colIndex - 1];
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex - 1] = 0;
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex] = moveIndex;
}
}
else // '+'
{
if (ibArray[0].colIndex >= (gridWidth - 1))
{
moveIndex = posArr[ibArray[0].rowIndex,
ibArray[0].colIndex - 1];
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex - 1] = 0;
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex] = moveIndex;
}
else
{
moveIndex = posArr[ibArray[0].rowIndex,
ibArray[0].colIndex + 1];
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex + 1] = 0;
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex] = moveIndex;
}
}
}
else // do y
{
if (moveValue < 0) // '-1' = 'down'
{
if (ibArray[0].rowIndex <= 0) // move down (r+)
{
moveIndex =
posArr[ibArray[0].rowIndex + 1, ibArray[0].colIndex];
posArr[ibArray[0].rowIndex + 1,
ibArray[0].colIndex] = 0;
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex] = moveIndex;
}
else // move up (r-)
{
moveIndex =
posArr[ibArray[0].rowIndex - 1, ibArray[0].colIndex];
posArr[ibArray[0].rowIndex - 1,
ibArray[0].colIndex] = 0;
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex] = moveIndex;
}
}
else // '1' = 'up'
{
if (ibArray[0].rowIndex >= (gridWidth - 1))
{
moveIndex =
posArr[ibArray[0].rowIndex - 1, ibArray[0].colIndex];
posArr[ibArray[0].rowIndex - 1,
ibArray[0].colIndex] = 0;
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex] = moveIndex;
}
else
{
moveIndex =
posArr[ibArray[0].rowIndex + 1, ibArray[0].colIndex];
posArr[ibArray[0].rowIndex + 1,
ibArray[0].colIndex] = 0;
posArr[ibArray[0].rowIndex,
ibArray[0].colIndex] = moveIndex;
}
}
}
int tmpColIndex = ibArray[moveIndex].colIndex;
int tmpRowIndex = ibArray[moveIndex].rowIndex;
ibArray[moveIndex].moveToDirectly(
ibArray[0].rowIndex - tmpRowIndex,
ibArray[0].colIndex - tmpColIndex);
ibArray[0].moveToDirectly(
tmpRowIndex - ibArray[0].rowIndex,
tmpColIndex - ibArray[0].colIndex);
}
}
public int addMove()
{
if (r.Next(0, 2) == 0)// '+'
{
return 1;
}
else // '-'
{
return -1;
}
}
}
}
除了打散圖片區塊會使用到的.cs檔以外,我還需要在原本的程式中插入幾個Function:
1.加入全域變數int[,] imagePos。
2.新增shuffle物件。
int[,] imagePos;//use in postion record
shuffle shu = new shuffle();
3.在 loadImg(),Function最尾端加入以下程式內容:
shu.randomMove(IBArray, imagePos, 50, imageSize, gridNum);
a.在程式執行前先建立了一個名為shu的shuffle物件。
b.程式將圖片區塊建立結束後,使用shuffle物件打散圖片區塊的位置。
c. 參數: randomMove(圖片區塊陣列,當前圖片區塊位置,圖片打散移動次數,圖片圖素大小,寬度)